The more intuitive layout structure is designed, the better users can understand the content. Whatever content you have to present, you can present them in a more interactive & more responsive ways.
I would like to focus on sliding effects and how i can change the structure of a page in a truly unique and creative way. There are many
transition effects that can be used to slide different contents, such as fading, horizontal sliding, vertical sliding, the list goes on. Try to pick the transition that best captures the style of your website.
1.ImageSwitch
The main point of this plug-in is to make an easy-to-use, simple and fast plug-in to create effect when you switch between images. Minimize the arguments you need to input and still give some beautiful effects.

View Demo | Download File
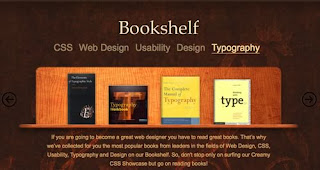
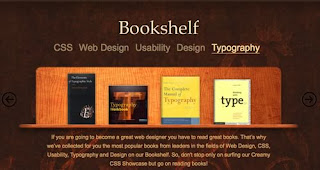
2. Carousels & JCarousels
Over the last couple of years we have noticed a strong trend toward sliding horizontal panels or menus also known as Carousels. Creamy CSS uses a similar effect, once one of the navigation options at the left and right is clicked, a group of images in onetag slides Horizontally.

jCarousel (Riding carousels with jQuery) –
jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation).
View Demo |
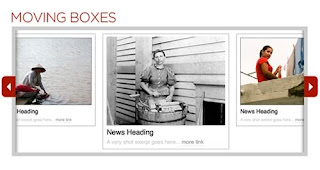
Download File3. Moving BoxesThe big difference in this slider is that there are buttons to change panels and the panels zoom in and out when user click on the buttons at the left and right.
 View Demo
View Demo |
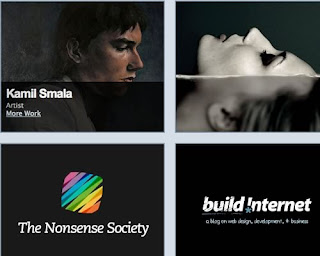
Download File4. Sliding Boxes and Captions with jQueryAll of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my css) that essentially acts as a window where two other items of your choosing “peek” through.
Set up the default starting point for the caption box. If you want it fully hidden initially, you will want the distance from the top or left to match the height or width of the window (.boxgrid), depending on which direction it will be sliding. You can also have it partially visible initially, as .caption .box caption illustrates.

View Demo |
Download File
 The ultimate homage to Dick Tracy this year as two of its preeminent electronics manufacturers duke it out for supremacy in the oh-so-pricey world of watch phones. Due to land in France any day now, the Samsung S9110 is said to be the slimmest watch phone ever released, featuring a 1.76-inch touch screen and such niceties as Bluetooth, voice recognition, MP3 player capabilities, a speakerphone, and e-mail functionality. Sporting similar specs but a slightly thicker profile, and a higher MSRP, LG's GD910 will also pack 3G video call capabilities and 2GB of internal memory (versus just 40MB in the S9110) when it arrives in France at just about the same time.
The ultimate homage to Dick Tracy this year as two of its preeminent electronics manufacturers duke it out for supremacy in the oh-so-pricey world of watch phones. Due to land in France any day now, the Samsung S9110 is said to be the slimmest watch phone ever released, featuring a 1.76-inch touch screen and such niceties as Bluetooth, voice recognition, MP3 player capabilities, a speakerphone, and e-mail functionality. Sporting similar specs but a slightly thicker profile, and a higher MSRP, LG's GD910 will also pack 3G video call capabilities and 2GB of internal memory (versus just 40MB in the S9110) when it arrives in France at just about the same time.